InnerCircle
App design for InnerCircle, a community specific discussion forum app built to foster meaningful offline connections locally.
My main goal was to create a digital catalyst for offline connections while creating a user interface accessible and engaging to multiple generations.
*UI Design*UX DesignInteraction Design I Summer 2024Conceptual WorkConcept
Promoting fun, safe connection for local neighborhoods.
Key Features
*Location-based user profiling*Organized discussion threads*Locally relevant contentGoals
*Multi-generational*Turn online interaction into real-life collaboration*Integrated communitiesUser Research
001
Persona Identification
002
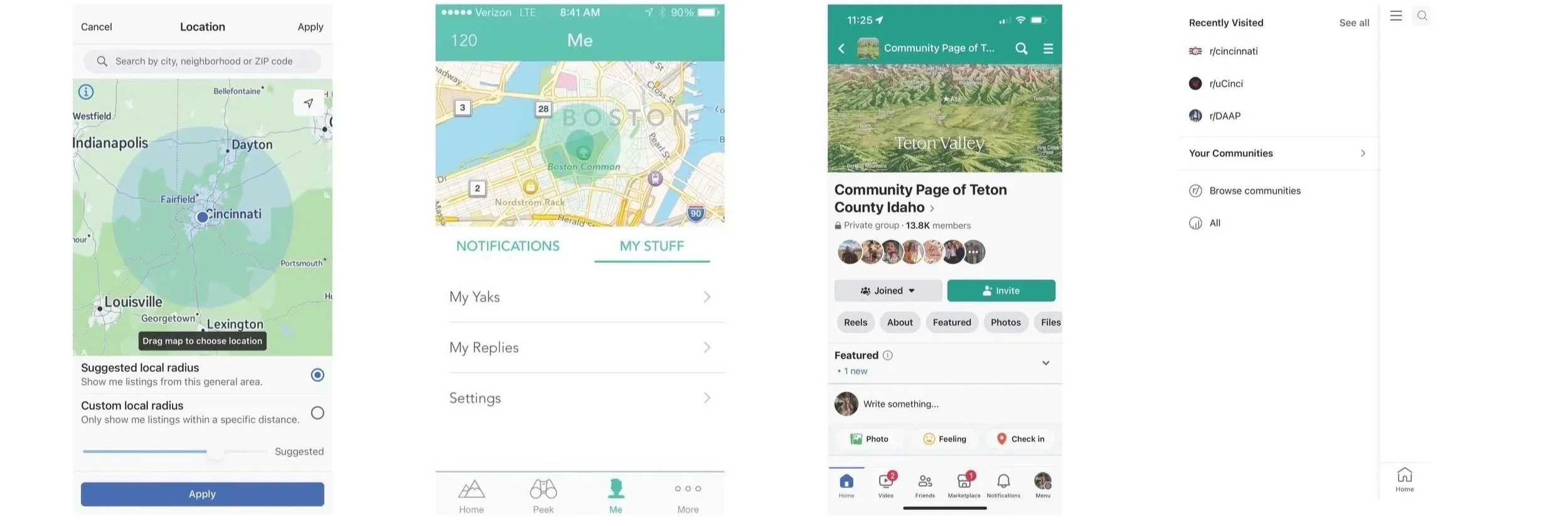
Benchmarking
003
Onboarding User Flow
004
Main User Flow
005
IA Hierarchy
Interface Development
006
Onboarding Task Flow Sketches
007
Main Task Flow Sketches
008
Low Fidelity Wireframes
009
Final Screens
010
Style Guide + Design System